Pega Integratie: de OpenKvK API
Na het afronden van de training en het behalen van het certificaat van Pega Certified System Architect begonnen mijn handen te jeuken om zelf op het integratievlak aan de slag te gaan met Pega. De uitkomst; een zelfgebouwde Pega “micro-applicatie” met daarin een geïntegreerde koppeling met de Kamer van Koophandel.
Waarom?
Na het lezen van de titel en de inleiding van dit blog stel je jezelf misschien gelijk de volgende vraag: “Waarom?!”
Hieronder mijn belangrijkste motivatie voor deze exercitie:
- Tijdens de Pega-training wordt wel aandacht besteed aan integratie, maar dit blijft vrij oppervlakkig; je doet niet veel hands-on ervaring op.
- Integratie tussen systemen komt, vroeg of laat, in alle omgevingen aan bod en kan ervoor zorgen dat deze elkaar aanvullen en daardoor versterken.
- In mijn loopbaan als CRM/BPM-consultant heb ik een passie voor integratie ontwikkeld. Deze passie loopt dan ook als een rode draad door mijn arbeidsverleden. Integratie vanuit Pega kon daarbij niet uitblijven.
- De Kamer van Koophandel biedt een nette API aan die je als developer (in beperkt volume) gratis kan aanroepen.
- Het toetsen van de rechtszekerheid of overnemen van bedrijfsgegevens uit de KvK-database is een mogelijke optimalisatie van de efficiency en datakwaliteit in je Pega-applicatie.
Kortom voldoende redenen om mij hierin verder te verdiepen en jullie mee te nemen in mijn bevindingen.
Wat?
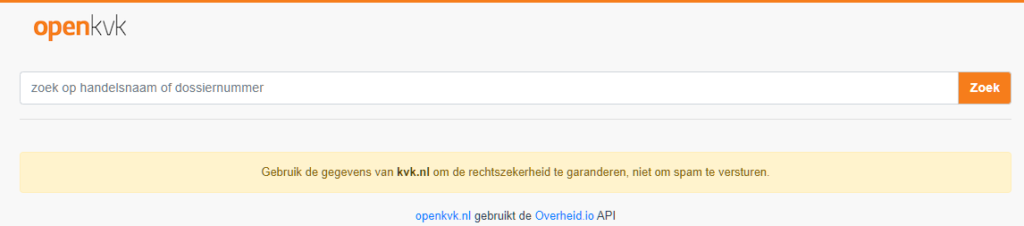
Als leidraad voor de functionaliteit heb ik gekeken naar een werkend voorbeeld dat al gebruik maakt van de API. Deze is te vinden op https://openkvk.nl/ en ziet er als volgt uit:

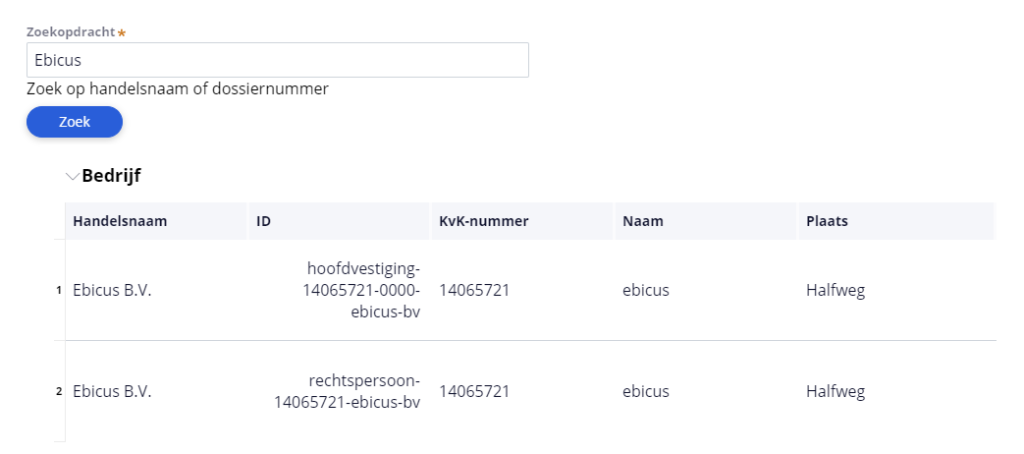
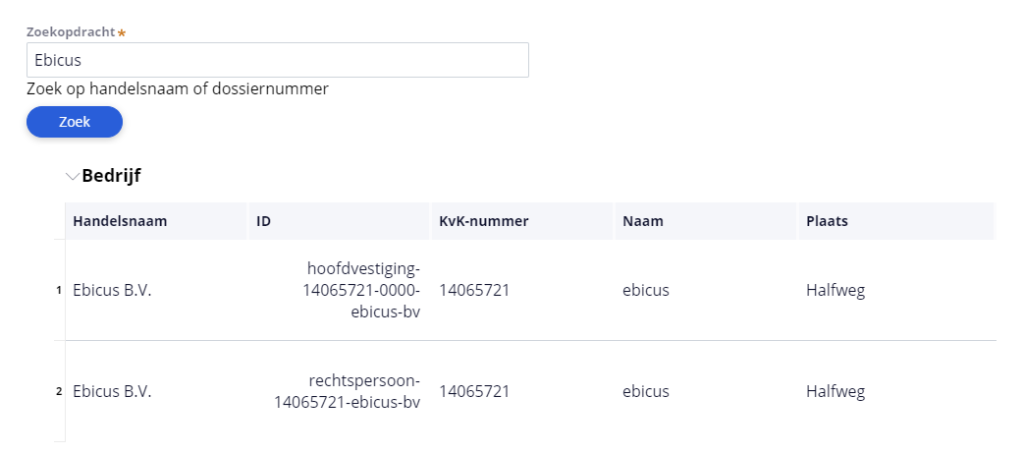
Een zoekveld met een knop om de zoekopdracht te starten. In het veld kan je zoeken op handelsnaam of dossiernummer. Simpel maar effectief! Het plan: dergelijke functionaliteit in een Pega applicatie verwerken. Het (voorlopig) eindresultaat is te aanschouwen in onderstaande screenshots die zijn gemaakt van de “microapplicatie” die is gebouwd in Pega.


Hoe?
Pega Infinity bestaat uit meerdere interfaces, waarvan Dev Studio en App Studio de twee zijn die ik hiervoor heb gebruikt. App Studio wordt gebruikt om de grote lijnen van een applicatie op te zetten, terwijl in Dev Studio de fijnere details kunnen worden uitgewerkt.
Stap 1: Nieuwe Data Model als basis voor de API-call
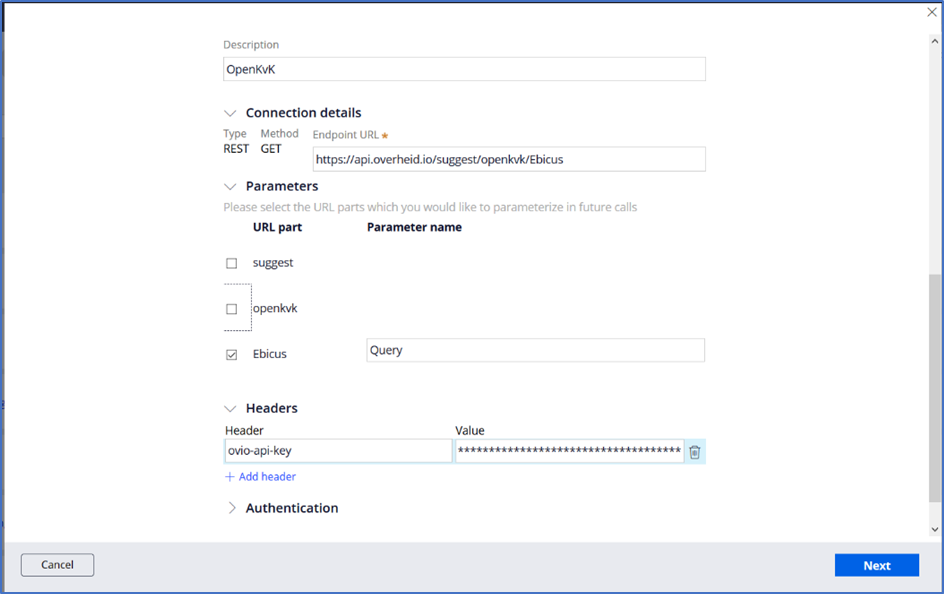
Voor deze integratie heb ik in de App Studio een nieuw Data Model aangemaakt genaamd “Bedrijf”. Het bouwen van de integratie doen we in het geopende formulier via de data type wizard van de App Studio, waarbij we ook een nieuw systeem aanmaken. In het nieuwe systeem vullen we alle gevraagde, relevante informatie in: de URL waar we mee willen verbinden, de parameter waarmee we willen query-en en de header die we gebruiken om onszelf tegenover de database te identificeren.
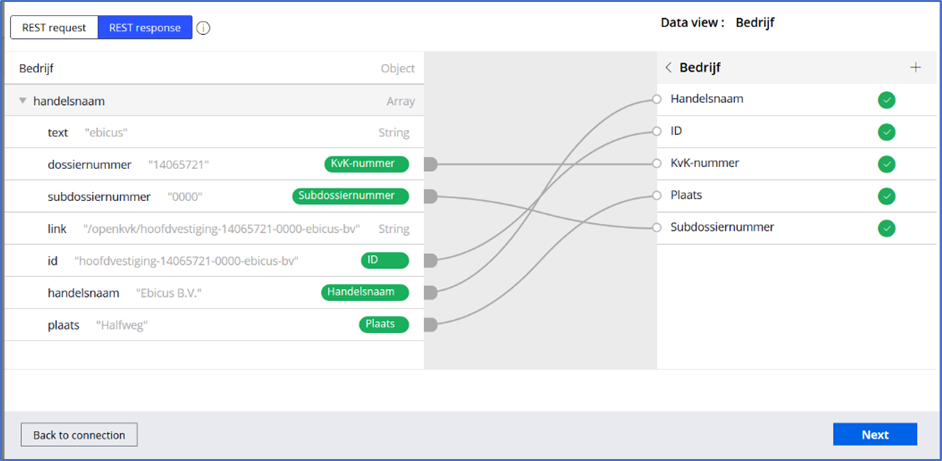
Stap 2: Mapping van velden
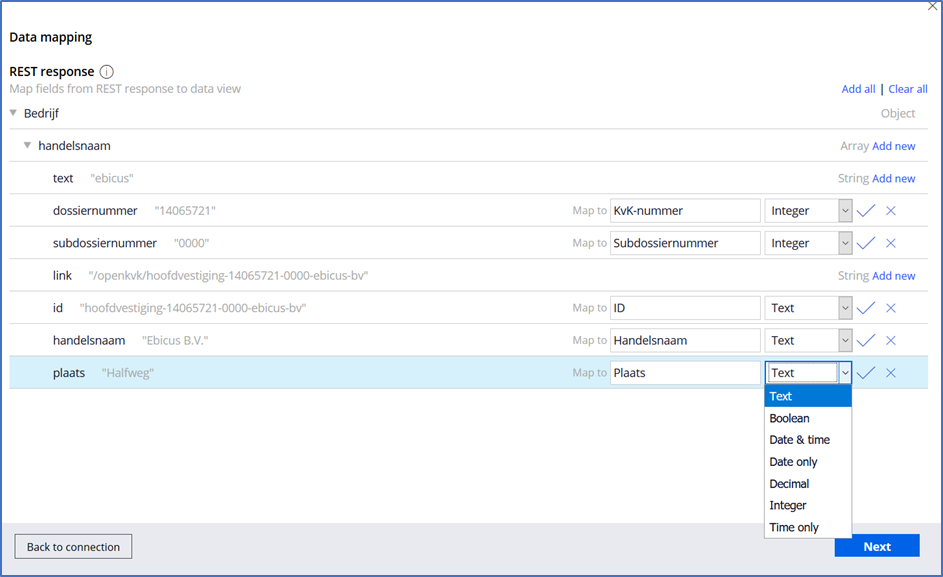
In het volgende formulier kunnen we fields inrichten voor de data die we uit de integratie halen. Deze zal in dit geval terechtkomen onder het datatype “Bedrijf”. De naam voor de verschillende fields en het format van de data kan je natuurlijk zelf kiezen, waarbij de keuze-opties breed genoeg zijn.

Na het invoeren van mapping kunnen verschillende URL’s voor verschillende environments worden ingesteld (development, productie etc.), maar dat is voor deze testcase niet nodig. Vervolgens kunnen we de data mapping controleren en eventueel uitbreiden of beperken, afhankelijk van onze behoeftes.
Stap 3: Nieuw Casetype en view
De integratie op zich staat nu, maar moet nog inzichtelijk gemaakt worden en we moeten natuurlijk daadwerkelijk nog in de KvK-database gaan zoeken. Om dit te doen maken we een nieuw case type aan, waarin we een view configureren die refereert naar het datatype dat we net hebben aangemaakt.

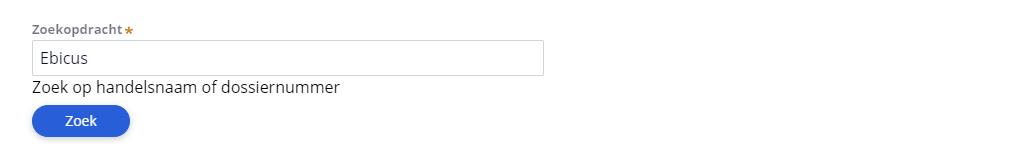
Nu hebben we in ieder geval een view waarin we uiteindelijk resultaten van query’s zichtbaar kunnen maken. Wat nog mist is een manier om daadwerkelijk te kunnen queryen. Om de optie tot queryen in te bouwen, zullen we moeten wisselen naar Dev Studio. Hiervoor zullen we een parameter moeten aanmaken die gerefereerd wordt door de query die we uitvoeren. In de sectie die eerder door Pega voor ons is aangemaakt, voegen we een tekstveld en een knop toe. In het tekstveld kunnen we de waarde voor de parameter invullen, waarna we op de knop kunnen klikken die de sectie ververst. Dit geeft ons vervolgens het resultaat dat we willen zien!

Tot slot
Dit is dus het (voorlopig) eindresultaat geworden na een vrijdagmiddag “spelen” met de opties in Pega en de mogelijkheden die de gebruikte API biedt. Graag wil ik mijn collega Maarten Pot nog even bedanken voor het sparren. Hopelijk heeft deze blog wat inzicht verschaft in de integratiemogelijkheden met Pega en hoe we hier binnen Ebicus naar kijken vanuit de drang naar waarde-creatie voor onze klanten. Wilt u meer lezen over de ervaringen van onze consultants met Pega? Lees dan ook de blog van mijn collega Frank van den Heiligenberg over zijn gedachten over Siebel en Pega. Heb je een vraag naar aanleiding van deze blog of wil jij de expertise van onze Pega-experts ook graag inzetten? Stuur dan nu een email naar sales@www.ebicus.com!
[ps2id id=’commentaren’ target=”/]
Stay updated
Wij willen je graag op de hoogte houden van het nieuws rondom onze diensten die jou interesseren. Het enige wat je daar voor dient achter te laten zijn jouw mailadres en je voornaam. Vanaf dat moment zullen we je van tijd tot tijd een Ebicus update sturen.